티스토리 반응형 스킨의 본문 글간격 바꾸는 방법
안녕하세요. 노마드세상 입니다.
티스토리가 최근에 에디트 프로그램을 바꾸고 나서 글을 써서 발행을 하면 나의 글이 생각보다 작다고 느껴집니다. 예를 들어 저의 경우는 아래 그림 처럼 줄간격이 다소 답답해 보이더라구요.

줄간격을 일일히 수정하는 방법도 있지만 반응형 스킨에서 일괄적으로 변경하는 방법을 알아보겠습니다.
저는 개인적으로 반응형#2 스킨을 사용하는 중입니다. 다른 스킨도 크게 다르지는 않으나 혹시 다르다면 참고만 하시기를 바랍니다.
티스토리 줄간격 css를 변경하는 방식입니다. 간단하게 도식화해서 설명드릴테니 복잡해 하지 마시고 그림대로 따라오시기 바랍니다.

1. 블로그 설정(관리)에 들어갑니다.
블로그 관리 - 꾸미기 - 스킨편집 경로로 들어갑니다.

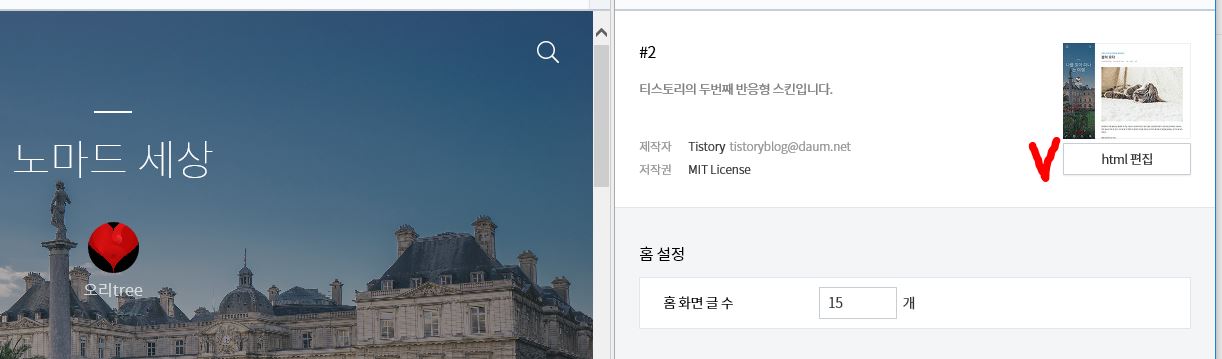
2. html 편집 들어가기
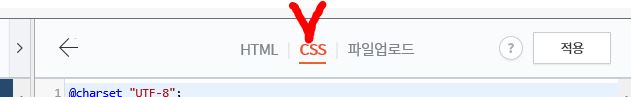
CSS 수정으로 들어가기
[블로그관리] 창에서 [꾸미기] 탭의 [스킨 편집]을 눌러줍니다. [HTML 편집] 버튼을 누른 다음 [CSS] 탭을 눌러 CSS 편집 모드로 들어갑니다.


3. 줄 간격 수정하고 저장하기
위의 문자열을 검색합니다. (ctrl + f)로 검색이 가능합니다.
간단하게 <.area_view p> 를 검색하셔도 되겠습니다.

수정할 부분 찾기
.area_view p {font-size:15px;line-height:28px; margin:0 auto 28px}
기존의 모습은 저는 폰트 사이즈는 15로 되어 있고, 라인간격은 28px로 되어 있음을 알수 있습니다. 이 부분은 스킨마다 조금씩 다르니 숫자가 다르다고 이상하실 필요는 없답니다.
저는 개인적으로 폰트를 17로, 줄간격을 30으로 바꾸어 보겠습니다.


정확히 찾았다면 line-height의 값을 수정해줍니다. 수정한 적이 없으면 28px로 되어 있을 겁니다. 원하는 값으로 설정해주면 됩니다. 폰트 크기에 상관없이 고정된 값을 원하면 px을 사용하시고, 폰트 크기에 맞춰 일정한 비율을 원하면 %를 사용하면 됩니다.
4. 설정을 마쳤으면 오른쪽 위의 [저장] 버튼을 눌러 블로그에 적용해줍니다.
이상으로 줄간격 바꾸는 것은 마쳤습니다. 별로 어렵지 않으시죠?
추가로 다음은 CSS 부분을 이용해서 여러가지 조절할 수 있는 것들을 정리해 봅니다.
행간 조절 CSS line-height :
문장의 줄간격(행간)을 조절합니다.
줄간격이 너무 좁으면 가독성이 떨어지게 되는데, 그런 경우 이 속성을 이용하여 줄간격을 조절할 수 있습니다.
행간을 조절하는 속성 line-height :
line-height : 행간 값 (정확하게는 글꼴 크기 상하 여백 합계)
페이지 전체의 행간을 변경
body {line-height : 행간 값 }
단락 요소의 행간을 변경
p {line-height : 행간 값 }
클래스의 행간을 변경
.className {line-height : 행간 값 }
글자의 간격을 조절하는 속성은 letter-spacing, word-spacing,
줄간격을 조절하는 속성은 line-height 입니다.
[티스토리 (tistory) ] - 티스토리 블로그 기본 글자색 바꾸기 _ 본문 글씨색 변경
[정보] - 서울 주말나들이 추천 해볼까? 봄에 가볼만한 곳, 봄나들이 봄꽃축제
[IT ] - [비교] 갤럭시S10, 갤럭시s10+, 겔럭시s10 5G 가격, 성능, 매월 납부액
'티스토리 (tistory) ' 카테고리의 다른 글
| 티스토리 저품질 탈출기 (9) | 2019.04.01 |
|---|---|
| 티스토리 블로그 기본 글자색 바꾸기 _ 본문 글씨색 변경 (0) | 2019.03.31 |
| 티스토리 블로그를 구글, 네이버에서 노출, 검색되게 하려면 (0) | 2019.02.24 |
| 티스토리 아이디생성, 가입하기, 블로그만들기 (16) | 2019.01.30 |